Cómo hacer un degradado (Parte 1)
Ahora sí, empecemos con el tutorial. En la entrada pasada les mostraba cómo hacer degradados lineales, pero olvidé mencionar uno, el degradado diagonal, basta con que añadamos las dos direcciones, hacia donde queremos el degradado.
background: linear-gradient(to Direccion1 Direccion 2, Color-1, Color-2, ...);
Aquí un ejemplo:
<div style="background:linear-gradient(to right bottom, blue, green); padding:50px 0"></div>
Este es el resultado:
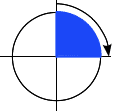
Para tener un mayor control sobre la dirección del degradado, se puede hacer uso de los ángulos, a continuación una imagen ilustrativa:
Un degradado radial se define por su centro. Para definir un degradado radial, también se debe definir al menos dos colores. Se pueden añadir varios colores entre: Color-inicio y Color-final.
background: radial-gradient(Color-inicio, ..., Color-final);
Ahora, aquí un ejemplo de un degradado radial, éste es el código que utilizaré
<div style="background:radial-gradient(blue, green, black); padding:50px 0"></div>
Este es el resultado:
El tamaño de cada color puede ser modificado con el uso del porcentaje, escribiendo después de cada color, el porcentaje deseado, por ejemplo:
<div style="background:radial-gradient(blue 5%, green 15%, black 70%); padding:50px 0"></div>
Este es el resultado:
Esto ha sido todo, espero que este tutorial te haya sido de mucha ayuda, si tienes dudas o quieres dar una opinión no olvides dejar tu comentario, hasta la próxima.
¿Qué te gustaría aprender a hacer?













0 comentarios: